
layui.link('/resource/css/autocomplete.css'); 改成自己的加載路徑或刪除掉頁面直接加載
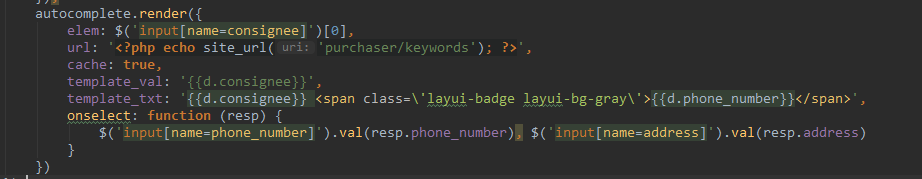
autocomplete.render({
elem: $('#example')[0],
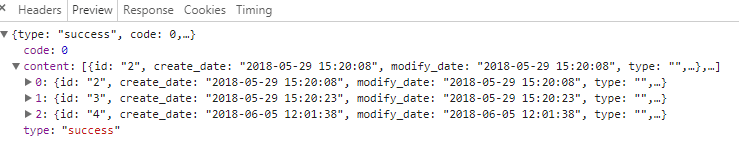
url: 'example_request_url',
template_val: '{{d.consignee}}',
template_txt: '{{d.consignee}} <span class=\'layui-badge layui-bg-gray\'>{{d.phone_number}}</span>',
onselect: function (resp) {
}
}) 3、參數(shù)詳解