

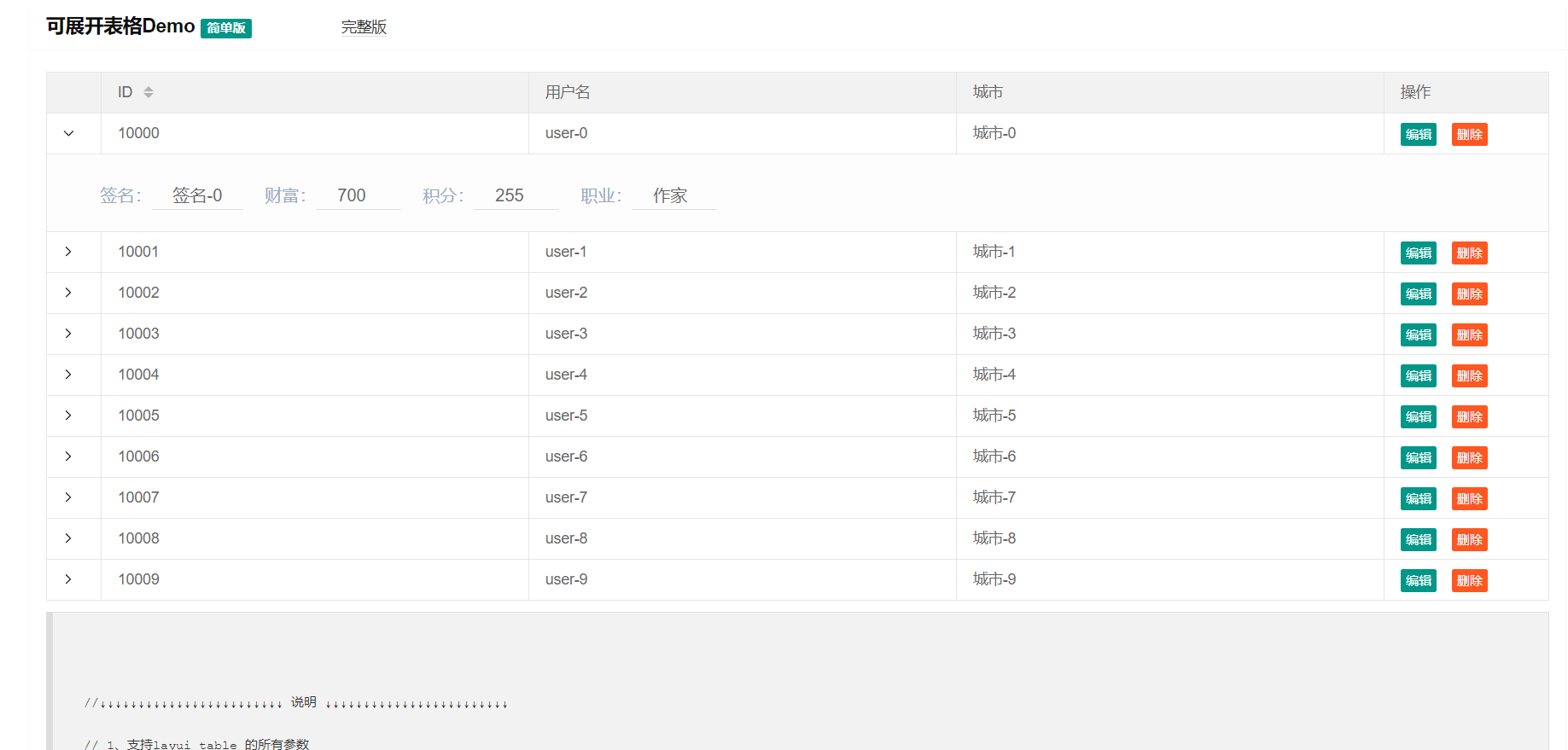
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 使用案例 簡單版↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
layui.config({
//配置 layui 第三方擴展組件存放的基礎(chǔ)目錄
base: '../../../layui_exts/'
}).extend({
openTable: 'openTable/openTable'
}).use(['openTable'], function () {
layui.openTable.render({
elem: '#test'
, id: '#test'
, url: 'test.json'
, toolbar: '#barDemo'
, cols: [[
{field: 'id', title: 'ID', sort: true}
, {field: 'username', title: '用戶名', edit: true}
, {field: 'city', title: '城市', edit: true}
, {title: '操作', toolbar: '#barDemo', width: 150}
]]
//注:展開的列Items
, openCols: [
{
field: 'sign', title: '簽名', templet: function (item) {
// 重新定義排版
return "<div style='background: #333333;color: white'>" + item.sign + "</div>"
}
}
, {
field: 'wealth', title: '財富', onDraw: function (it, item) {
// 使用默認(rèn)風(fēng)格排版 【左邊title+右邊值+下劃線】
return item['wealth'];
}
}
, {field: 'experience', title: '積分'}
, {field: 'classify', title: '職業(yè)'}
]
//注:監(jiān)聽排序 {openTable}
, sort: function (obj) {
console.log(obj)
}
//注:0:同時只展開一項 1:一直展開不關(guān)閉之前 def:0 {openTable}
, openType: 0
});
// 工具欄點擊案例
layui.table.on('toolbar(test)', function (obj) {
layer.msg("點擊了");
});
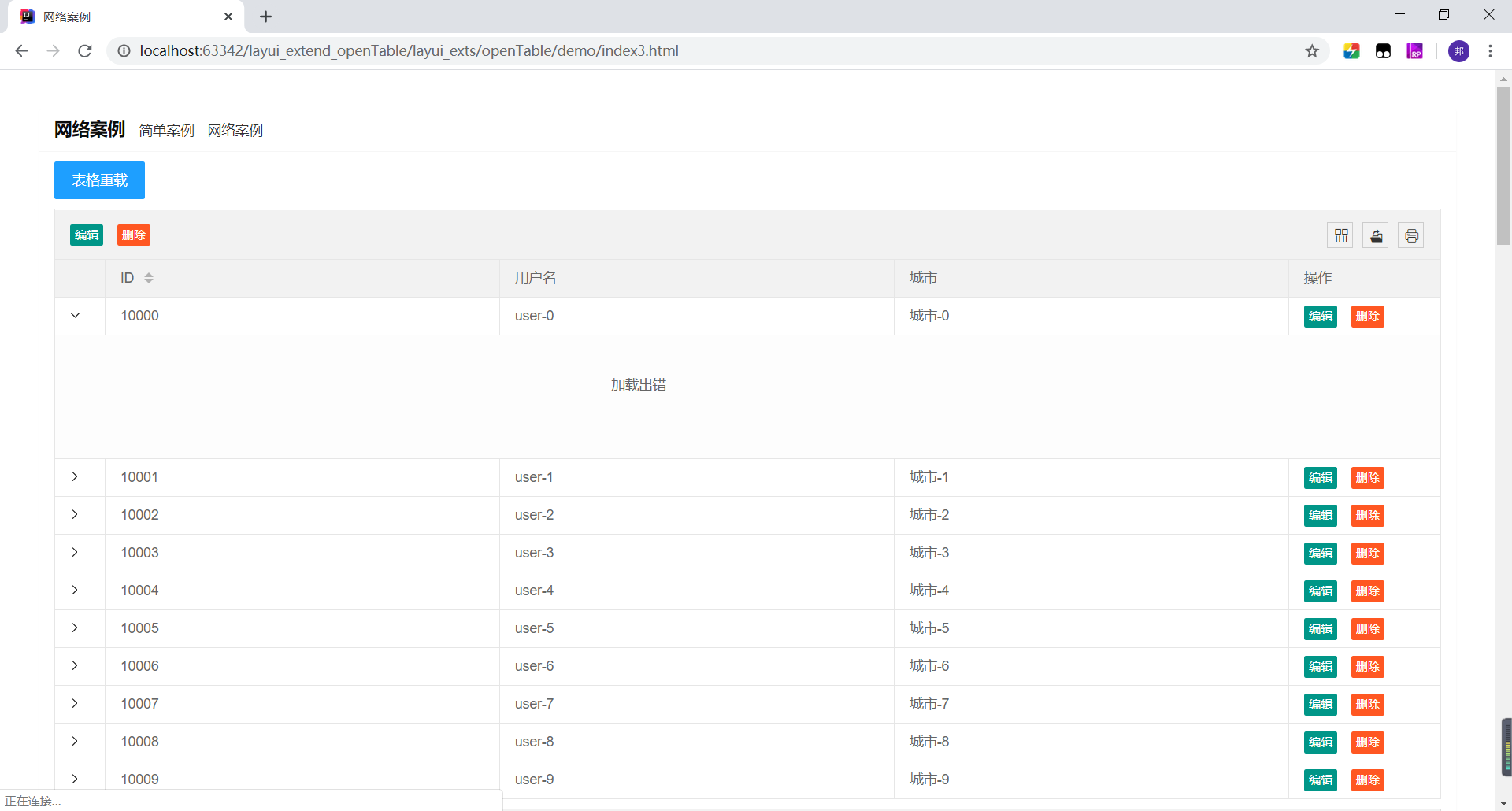
//注:表格重載案例
layui.jquery(".btn-demo-reload").click(function () {
layui.table.reload("#test", {where: {text: "測試搜索條件"}});
});
//TODO 注:其他相關(guān)案例與layui官網(wǎng)同步,需要使用[layui.table]
//注:更新樣例代碼格式化展示 實際開發(fā)可忽略不管
setTimeout(function () {
layui.$('.layui-code').text(layui.$('#demo-script').html())
}, 20)
});
![[圍觀] [圍觀]](../../t4/appstyle/expression/ext/normal/f2/wg_thumb.gif) 祝你使用開心
祝你使用開心